지난번 그림으로 브랜딩을 장식하려고 했는데 포토샵 등 이미지 편집 프로그램이 제공하는 레이어 기능 및 텍스트 장식 기능이 없어서 조금 아쉬웠습니다.
또 마음에 드는 프로그램을 찾기도 어렵고 포토샵을 다시 찾아서 설치하는 것도 귀찮을 것 같았습니다.
그런데…
유튜브 관련 서적을 읽다 보니 온라인 이미지 편집 프로그램 픽슬러(PIXLR)가 있다는 걸 알게 됐어요. 써보니 포토샵에서 제공하는 특별한 편집기능 등을 사용하지 않으면 유튜브용 프리뷰 이미지나 브랜딩 장식용으로 아주 편리하게 쓸 수 있을 것 같아서 사용하기 시작했어요.

브랜딩도 있는데 이번에는 등록한 영상으로 맛보기 영상을 업로드 하는 곳으로 써봤습니다 등록한 동영상은, 기본적으로 동영상 스냅샷을 제공하고 있습니다만, 마음에 드는 정보나 타이틀등을 표현하는 것은 곤란합니다.
그래서 많은 유튜버들이 미리보기 이미지를 통해서 제목이나 흥미를 유발할 수 있는 동영상 타이틀 화면을 제작해서 등록을 하고 있습니다.
이 부분은 이미 등록되어 있는 과정에서도 나오지만 이미 등록된 동영상도 수정할 수 있습니다.
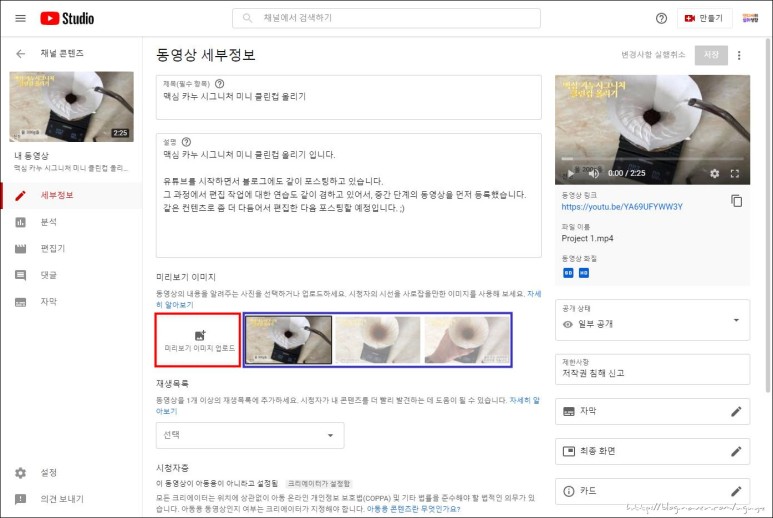
동영상의 상세 정보를 보면 미리보기 이미지 부분이 표시되므로 미리보기 이미지 업로드를 이용하십시오.

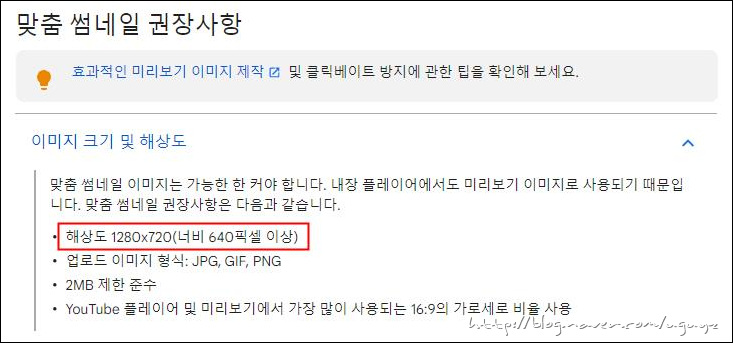
미리보기 이미지의 규격은 1280×720 픽셀로 JPG, 움짤, PNG 등으로 제작하여 올려주시기 바랍니다.
픽슬러(PIXLR) 프로그램은 설치가 필요 없으며 브라우저에서 바로 사용할 수 있습니다.
바꿔 말하면 브라우저(옛 인터넷 익스플로러로는 안 됩니다, 크롬, 사파리, Edge 등으로 실행 가능합니다)만 있으면 어떤 컴퓨터든 쓸 수 있다는 점이 가장 큰 장점이라고 생각합니다.
맥에서는 사용한 적이 없기 때문에 모릅니다만, 무난하게 실행할 수 있지 않을까 생각합니다.
주소는 http://pixlr.com 에서 자동으로 한글 페이지로 포워딩됩니다.
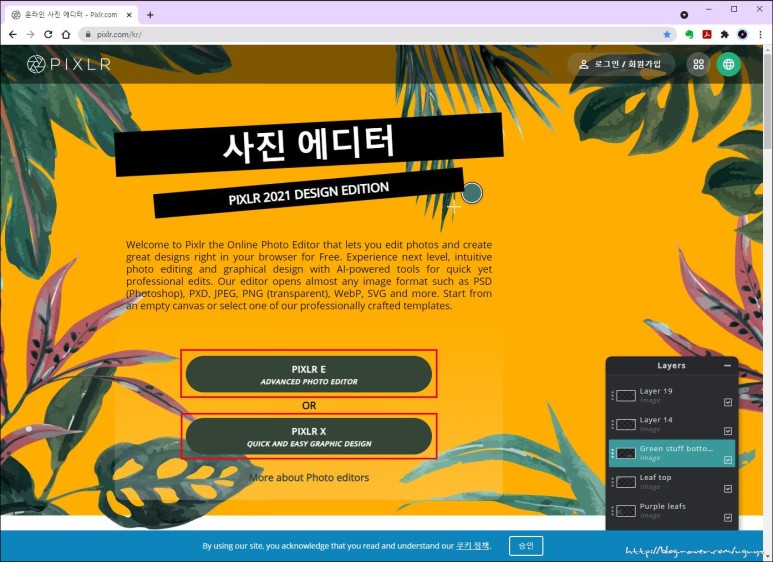
무료&프리미엄 온라인 사진 에디터로 이용하세요. 효과, 필터, 오버레이, 간단한 기능부터 고급형 기능까지 모두 담았습니다.
대부분의 파일 형식(PSD, PXD, JPeg, PNG – 투명, webP, SVG 등)을 지원합니다.
맞춤형 픽슬리 에디터를 지금부터 시작하세요.pixlr.com

사진 편집기에서 소개하고 있는 픽스(PIXLR)는 두 가지 버전으로 제공하고 있습니다.
PIXLRE : Advanced Photo Editor – 보다 전문가용으로 모든 기능을 활용할 수 있습니다.
PIXLR X : Quick and Easy Design – 템플릿을 제공하여 보다 간소화된 기능으로 빠르게 작업할 수 있습니다.
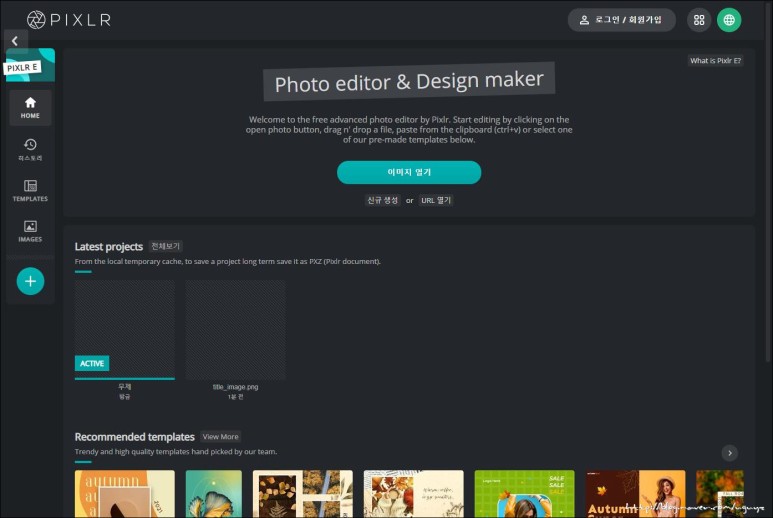
즉시 전문가용 PIXLRE를 사용해 보았습니다.
버튼을 클릭하면 PIXLRE 메인화면이 됩니다.

PIXLRE는 왼쪽 상단 제목부터 확인하실 수 있습니다.
여기서는 어떤 기능을 제공하는지 온라인이기 때문에 반쯤 기대서 써봤습니다.
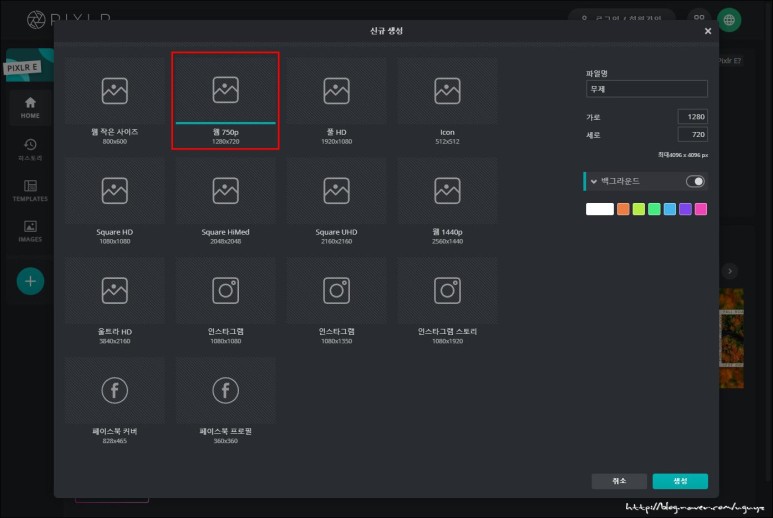
시작은새로작성해서새로운이미지를만들어봤습니다.

유튜브 맛보기 이미지라서 웹 750p를 선택했습니다배경 컬러를 지정하거나 지정하지 않으면 투명 이미지로 작업이 가능합니다.
우측 하단의 작성 버튼을 선택하여 실행하였습니다.

이거 약간 포토샵 보는 느낌이 드네요왼쪽에 가득 들어있는 툴들을 보면 상당한 포토샵의 기능을 다 사용할 수 있을 것 같습니다.
오른쪽은 탐색, 레이어 및 히스토리까지 제공합니다.
타이틀 화면으로 돌아가려면 맨 왼쪽 상단의 TOGGLE HOME 아이콘을 클릭하면 돌아옵니다.

테스트에서 몇개의 이미지를 만들었더니 Lastes projects에 나왔습니다.
로컬 캐시에 작업한 이미지를 저장하는 기능이 있는 것 같습니다.
다시 빈 페이지로 돌아가서 작업을 계속했습니다.

유튜브 이미지는 백지로 다 꾸밀 수도 있지만 작업이 너무 많이 필요해 기존 동영상 화면을 캡처해서 바탕화면을 깔아놓는 방법을 썼어요.
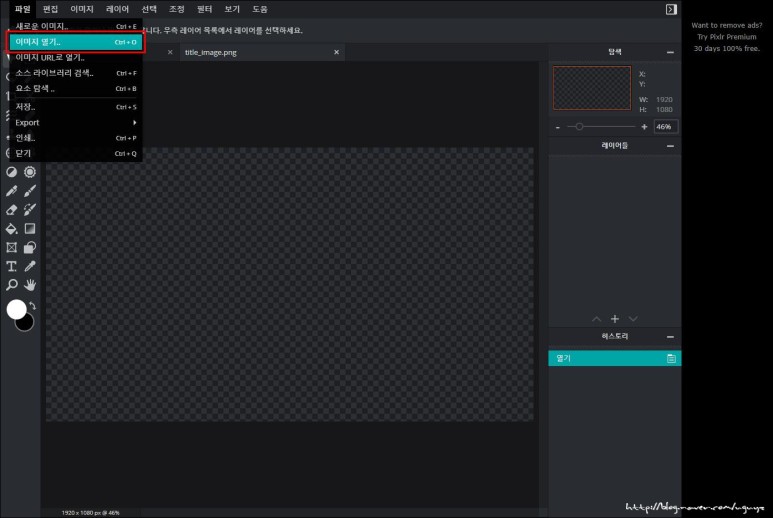
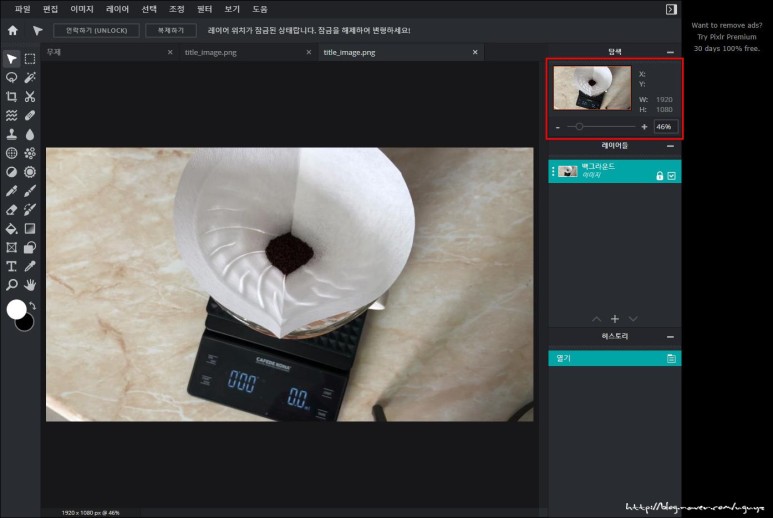
그래서 이미지를 여는 기능으로 본인이 원하는 이미지를 올릴 수 있습니다.

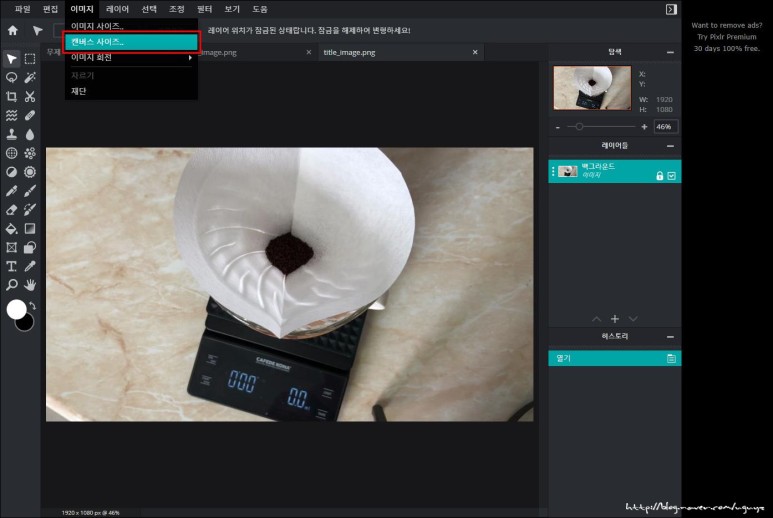
처음 설정한 캔버스 사이즈가 작기 때문에 올린 이미지 사이즈만큼 캔버스가 확대됐습니다.
그 내용은 우측 상단의 W1920, H1080에서 확인할 수 있습니다.
그 아래 스크롤바는 작업영역을 확대 축소할 수 있는 기능입니다.

일단 캔버스 사이즈를 유튜브 프리뷰 이미지 사이즈에 맞게 조절을 해보도록 하겠습니다.
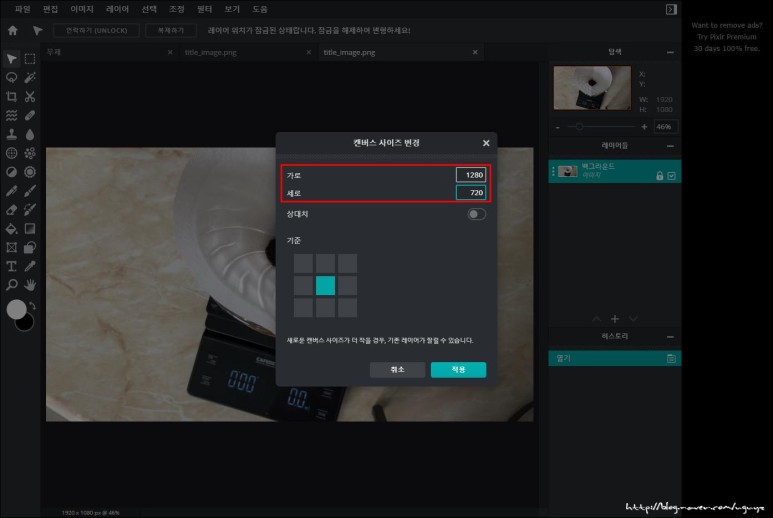
이미지>캔버스사이즈메뉴를부팅하시면~

캔버스 사이즈를 지정해서 변환할 수 있습니다이렇게하면기존이미지크기도마찬가지로조절되고축소가됩니다.

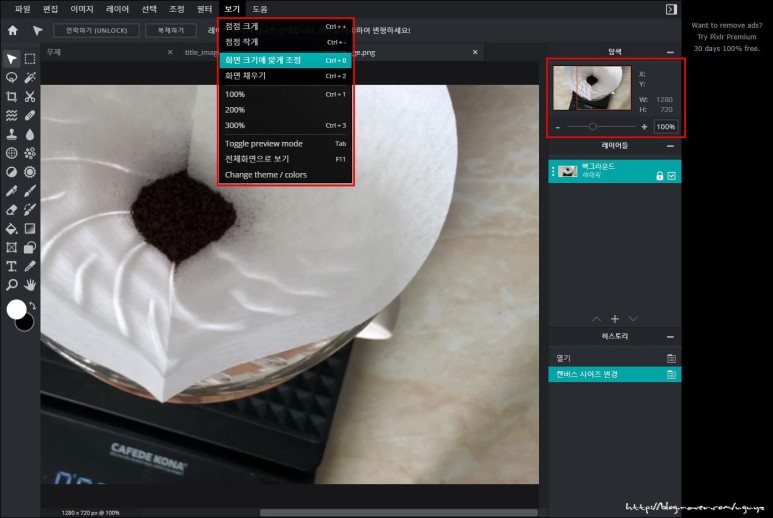
오른쪽 상단의 크기를 보면 W1 200, H720으로 작아져 있는 것을 알 수 있습니다.
100%의 크기지만 작업영역을 축소해서 캡처를 해보면 조금 부족합니다.
100%로 보면 텍스트 작업시 불편하므로 보기 > 화면크기에 맞게 조정 등 보기 메뉴에서 보기 배율을 조정해 줍니다.
익숙해지면 스크롤바로도 가능하네요~

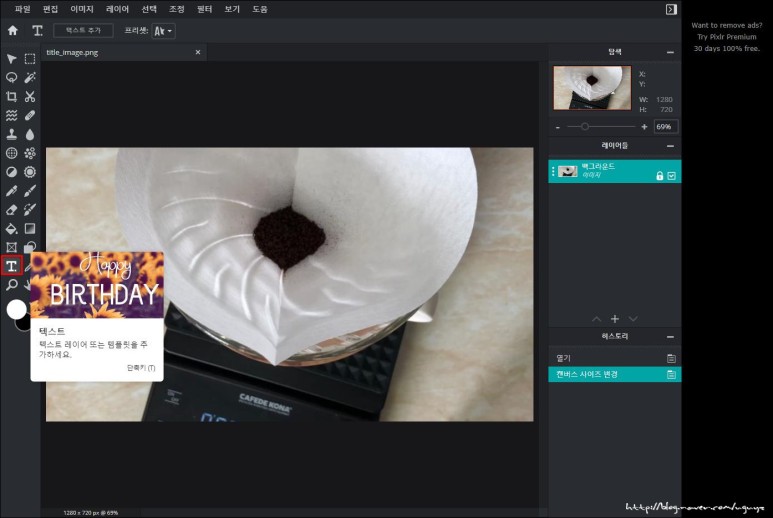
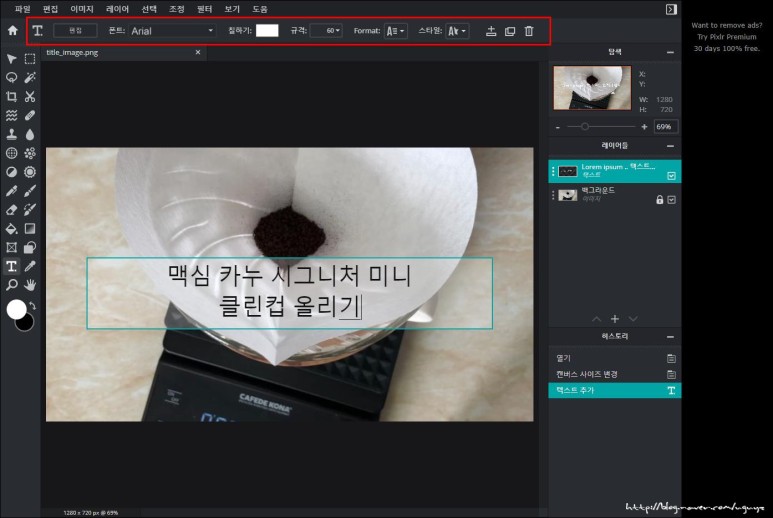
저는 간단하게 꾸미는 기능을 위해서 텍스트부터 등록을 해봤습니다
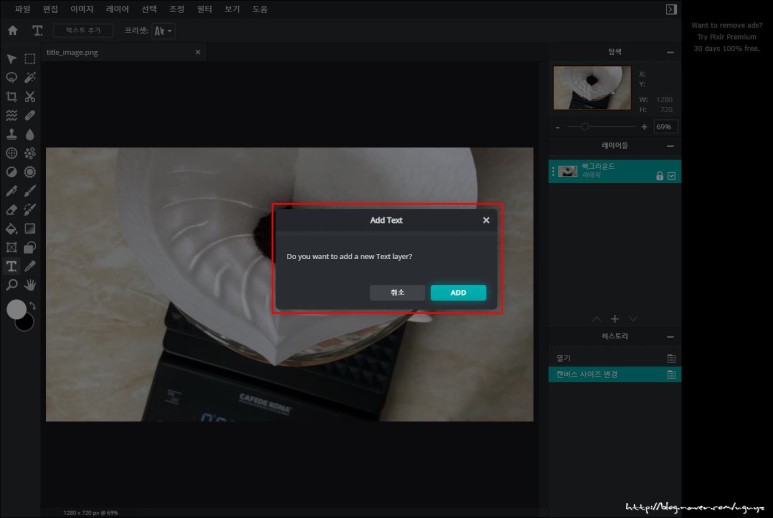
좌측 아이콘에서 텍스트 아이콘을 클릭합니다.

레이어 따로 등록 안 해주면 추가할지 물어볼게요.당연히 추가했죠~
레이어는 투명한 종이를 겹치는 작업 가능한 기능이기 때문에 익숙해지면 정말 편리합니다.

상단의 메뉴바가 텍스트 작업을 위해 변경됩니다.

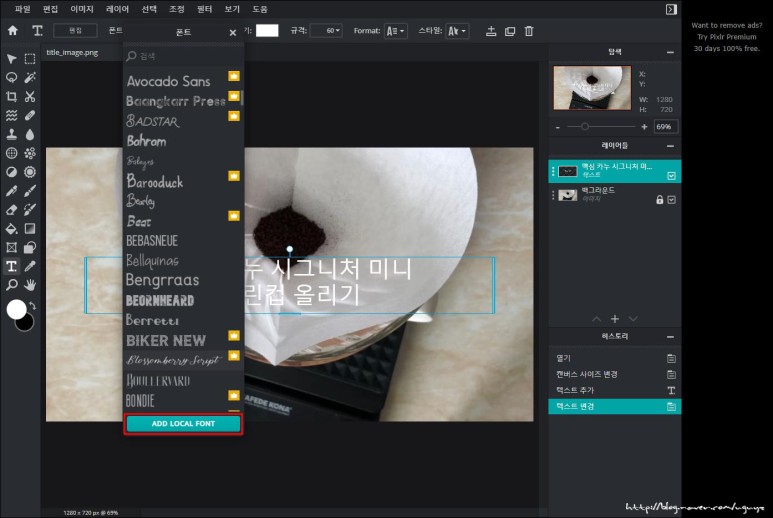
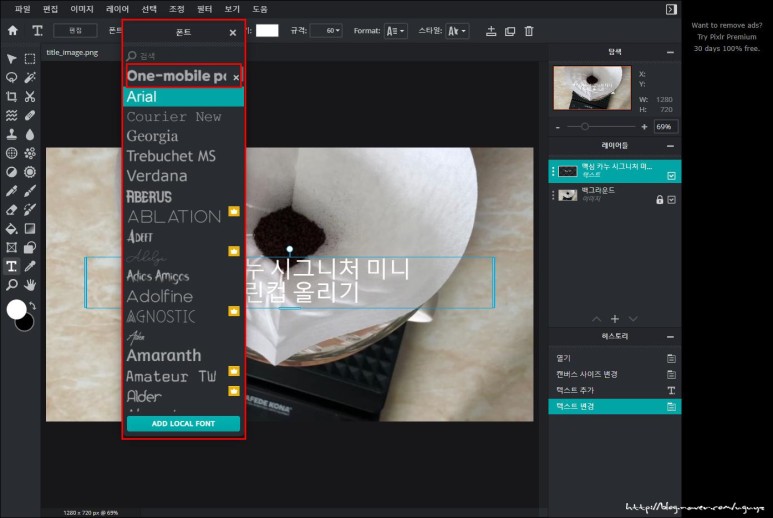
여기서도 글꼴이 문제인데 기본은 영어밖에 지원하지 않아요그러나 글꼴 메뉴 하단을 보면 ADD LOCAL FONT 기능으로 글꼴을 추가할 수 있습니다.
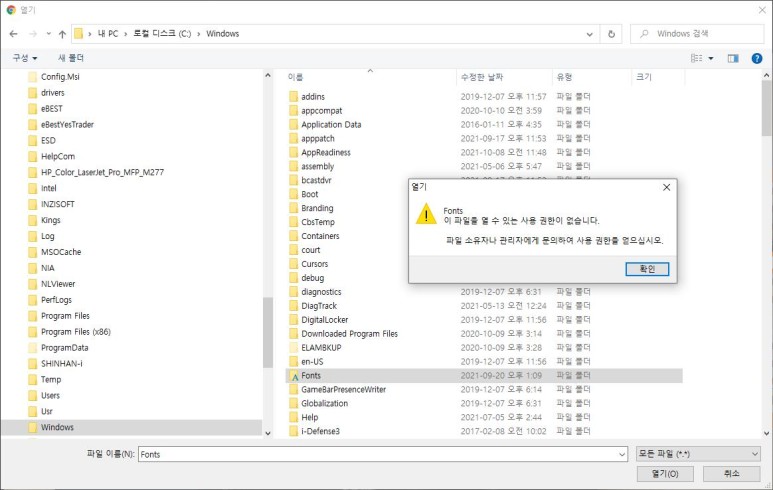
이미 다운받은 글꼴은 Windows FONT 디렉터리에 들어가 있기 때문에 여기서 복사해서 다른 폴더로 이동해서 선택하거나 아니면 다운받은 FONT를 삭제하지 않고 가지고 있는 것이 작업하기 편할 것입니다.

브라우저에서 실행하고 있기 때문에 윈도 폴더에 직접 접근할 수 없습니다.
기존 창에 설치되어 있는 폴더를 원하시면 탐색기에서 글꼴을 찾아서 다른 폴더로 옮기시고 ADD LOCAL FONT 작업을 하셔야 됩니다.

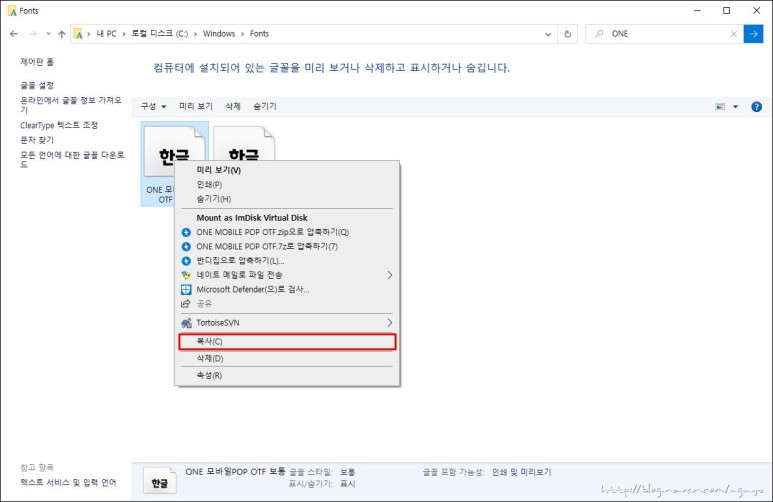
Windows Fonts 에 인스톨 되어 있는 폰트는, 파일 익스플로러를 이용해 C:Windows Fonts 폴더에 액세스 하면 열람할 수 있어 희망하는 폰트를 다른 폴더에 카피해 선택하면, Pixer 에도 등록할 수 있습니다.
글꼴을 검색하고 싶다면 우측 상단의 Fonts검색에 글꼴이름을 입력하세요.
마우스 오른쪽 단추 등을 이용하여 복사한 후 다른 폴더에 붙여넣으면 복사가 가능합니다.

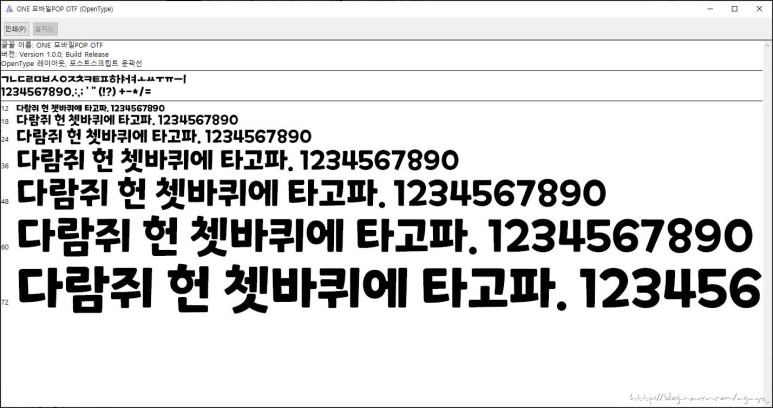
이름만으로 글꼴이 어떤 쓸모있는 것인지 확인하기 어렵다면 더블 클릭해서 글꼴 파일을 열어보면 위와 같이 글꼴 모양을 확인할 수 있습니다.

추가된 글꼴은 폰트 선택 상자에서 가장 상단에 표시됩니다.
여러 개를 추가할 수 있으므로 여러 글꼴을 사용하려면 계속 추가해 주십시오.

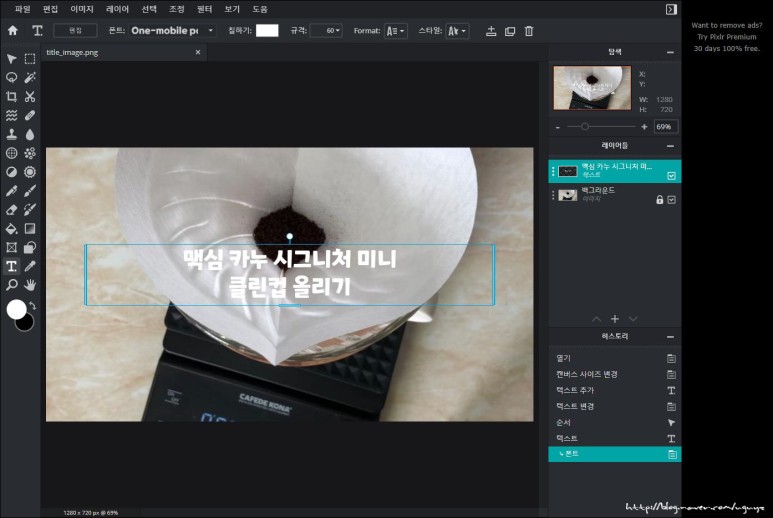
제목을 한번 입력하고, 폰트를 선택해 디폴트 작업을 실시했습니다.
픽스는 텍스트 스타일을 세 가지 기능으로 제공합니다.
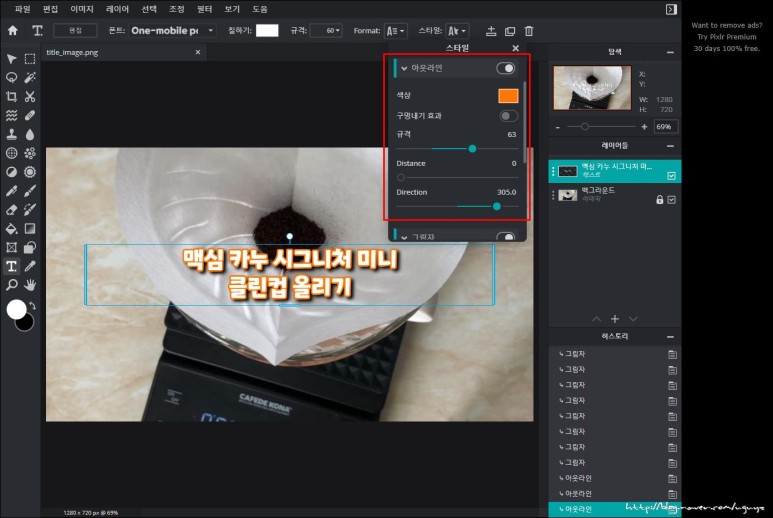
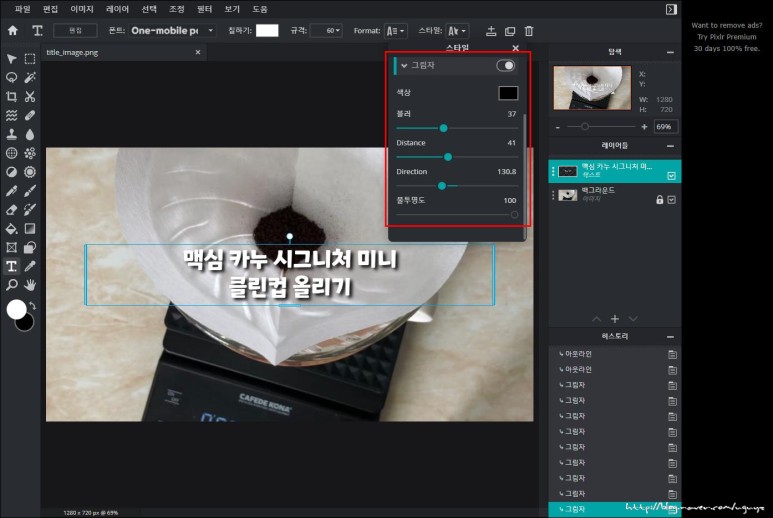
텍스트 메뉴 스타일을 클릭하면 3개의 커브, 그림자, 아웃라인을 제공하는데 여기서는 2개의 그림자, 아웃라인만 사용해 보았습니다.

먼저 그림자의 기능입니다.
간단하게 텍스트에 그림자 효과를 줄 수 있습니다.

아웃라인 기능입니다.
특정 색상 등으로 문자를 감싸는 효과를 줄 수 있습니다.

그림자, 아웃라인, 글자 크기 조절로 나름 그럴듯한(?) 텍스트를 올렸죠.그래도 좀 허전하니까 박스 작업을 더 해 주세요.
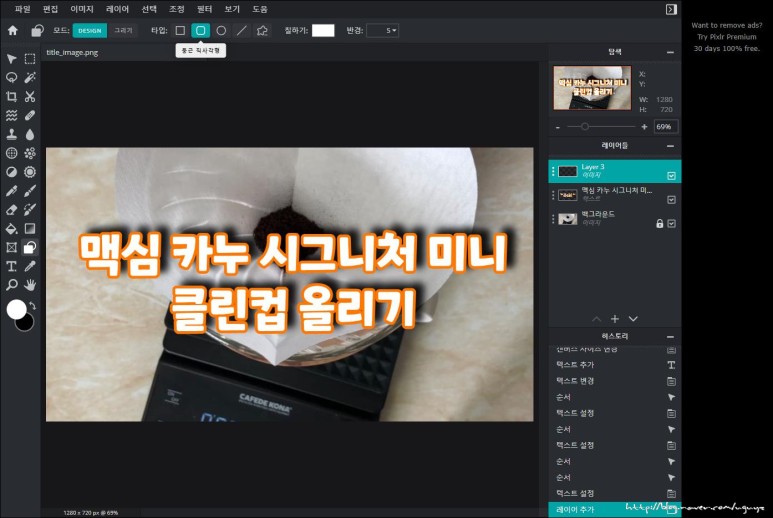
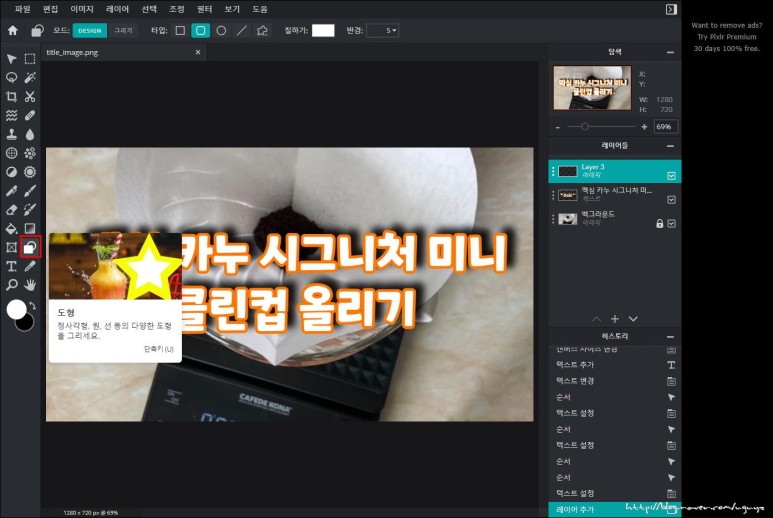
그냥 작업 안 하고 새로운 레이어를 추가해줬어요레이어 추가는 오른쪽 레이어 메뉴에서 + 하시면 나옵니다.
가장 오른쪽이 빈 레이어입니다.

박스등의 도형은, 좌측의 도형의 아이콘을 사용해 작업할 수 있습니다.

저는 동그란 직사각형을 골라서 작업을 해봤습니다

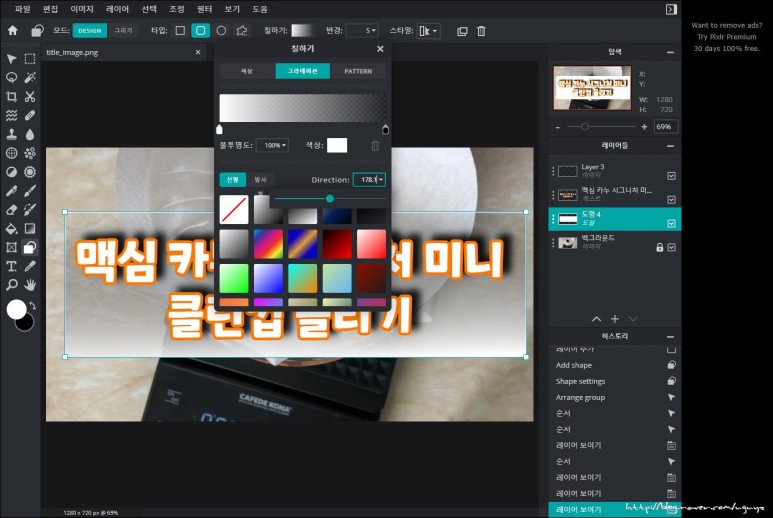
레이어를 조정하고 글자를 아래로 옮겨 색칠하는 기능부터 그라데이션 기능 등을 적용해 보았습니다.
원래 포토샵도 잘 못써서 잘 안나오네요

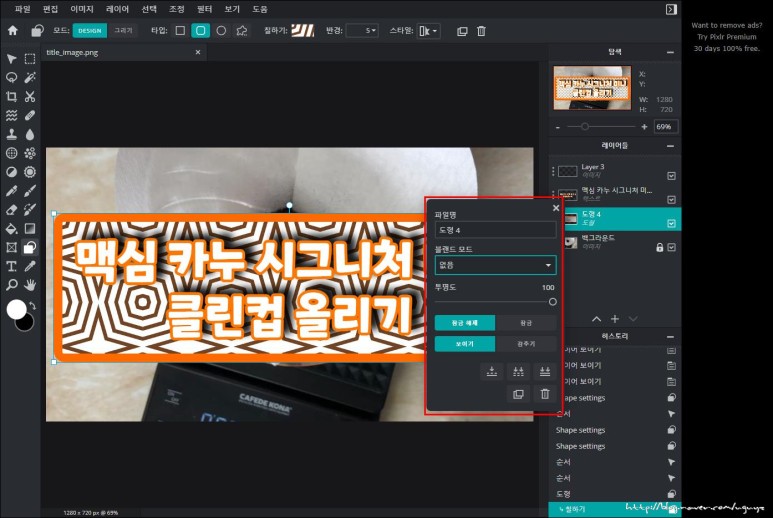
다른 기능으로 패턴을 선택해서 구독을 해봤습니다
투명도가 100으로 설정되어 불투명하기 때문에 약간 변화를 주었습니다.
레이어 설정은 레이어 왼쪽에 3개의 점선을 클릭하면 메뉴가 나옵니다.
블렌딩 모드 등을 선택해서 효과를 줄 수도 있고, 투명도는 쉽게 아래로 조절할 수 있게 되어 있어 조금 투명하게 바꿔 봤습니다.

포토샵도 잘 못 쓰고 기본적인 작업과 레이어 기능으로 쉽게 작업하는데 30분도 안 걸렸어요.
그다지 마음에 든 것은 아니지만, 어떻게든 봐 줄 수는 있을 것 같습니다.
일단 여기서 이미지 작업을 정리하고 유튜브에 등록하기 위한 파일을 저장했습니다.

저장은 파일 > 저장 메뉴에서 작업할 수 있습니다.

파일명, 퀄리티, 낱개로도 사이즈 조절이 가능합니다.
퀄리티는 100%, 사이즈는 이미 변경되었으므로 손대지 않고 파일명만 기입하신 후 다운로드 버튼을 클릭하였습니다.

크롬으로 작업을 했는데 하단에 다운로드 된 게 나와있네요~!

그리고 메인 화면으로 돌아가서 보면 최근 프로젝트에 추가가 되어 나옵니다.
이 정도 기능이라면 굳이 포토샵을 찾을 필요는 없을 것 같아요~!
이번에는 템플릿과 좀 더 간소화된 화면에서 작업할 수 있는 ‘픽스er X’를 사용해 봤습니다.

제목 화면에서 PIXLRX를 클릭합니다.

시작 화면은 PIXLRE와 큰 차이가 없는 것처럼 보이지만 아이콘의 색상이 파란색, 그리고 PIXLRX로 표시되어 있습니다.
모드를 변경해도 파일은 호환됩니다.
앞서 PIXLRE에서 작업한 파일을 PIXLRX로 열어 보았습니다.

확실히 왼쪽의 메뉴는 간소하게 표시되고 오른쪽의 레이어 화면도 더 작게 표시되고 있습니다.
작업영역이 더 넓어 보이기 때문에 이 화면도 좋네요.

간단하게 텍스트 기능을 클릭하기 때문에 먼저 템플릿이 표시됩니다.
텍스트 추가 기능을 눌러서 기본 텍스트 등록 과정을 살펴보았습니다.

PIXLRE에서는 상단 메뉴로 표시되지만 PIXLRX에서는 왼쪽에 더 큰 화면으로 표시하여 스크롤로 한 번에 조절할 수 있도록 되어 있습니다.

여기서도 글꼴 추가 기능이 있고 아까 등록한 글꼴이 맨 위에 표시됩니다방금 전 그림판에서 조금 힘들게 작업했지만 좀 더 화려한 브랜딩은 픽슬러를 사용하여 가능하네요.특히 그림판에 없는 레이어 기능과 텍스트 장식 기능 덕분에 조금 더 화려하게 만들 수 있을 것 같습니다.
기본 테스트로 작업한 이미지를 저장해 유튜브에 적용해 보았습니다.

프리뷰 이미지 영역에서 제일 왼쪽에 비어 있는 프리뷰 이미지의 업로드를 클릭하고, 픽스 로서 작업한 파일을 선택해 등록했습니다.
미리 보기 영역 등에서도 방금 작업을 한 이미지가 잘 보이네요.저는 실제 동영상을 아직 공개하지 않고 동영상 편집기 기능을 많이 배우고 있습니다.
모두 편집하고 나서 동영상을 공개할 무렵에는 픽스를 사용해 프리뷰 이미지도 함께 업로드하지 않으면 안 되겠습니다.
가볍게 시작하기로 마음먹고 유튜브에 손을 대기 시작했는데 찾으면 찾을수록 공부할 게 많아지기만 해요. 차근차근 공부하면서 유튜브 시작할 때 쓰는 팁도 계속 추가해보도록 하겠습니다
여기까지 읽어주셔서 감사합니다.
~
유튜브 스타트칩 5, 동영상 등록 및 라이선스 확인 유튜브 스타트칩 4, 채널 설정 – 이미지로 브랜딩 쉽게 꾸미는 유튜브 스타트칩 3, 무료 동영상 편집 프로그램 고르기~ 유튜브 스타트칩 2, 구글에서 무료 이미지 찾기 유튜브 스타트칩 1, 상업용으로 사용 가능한 무료 폰트 찾기